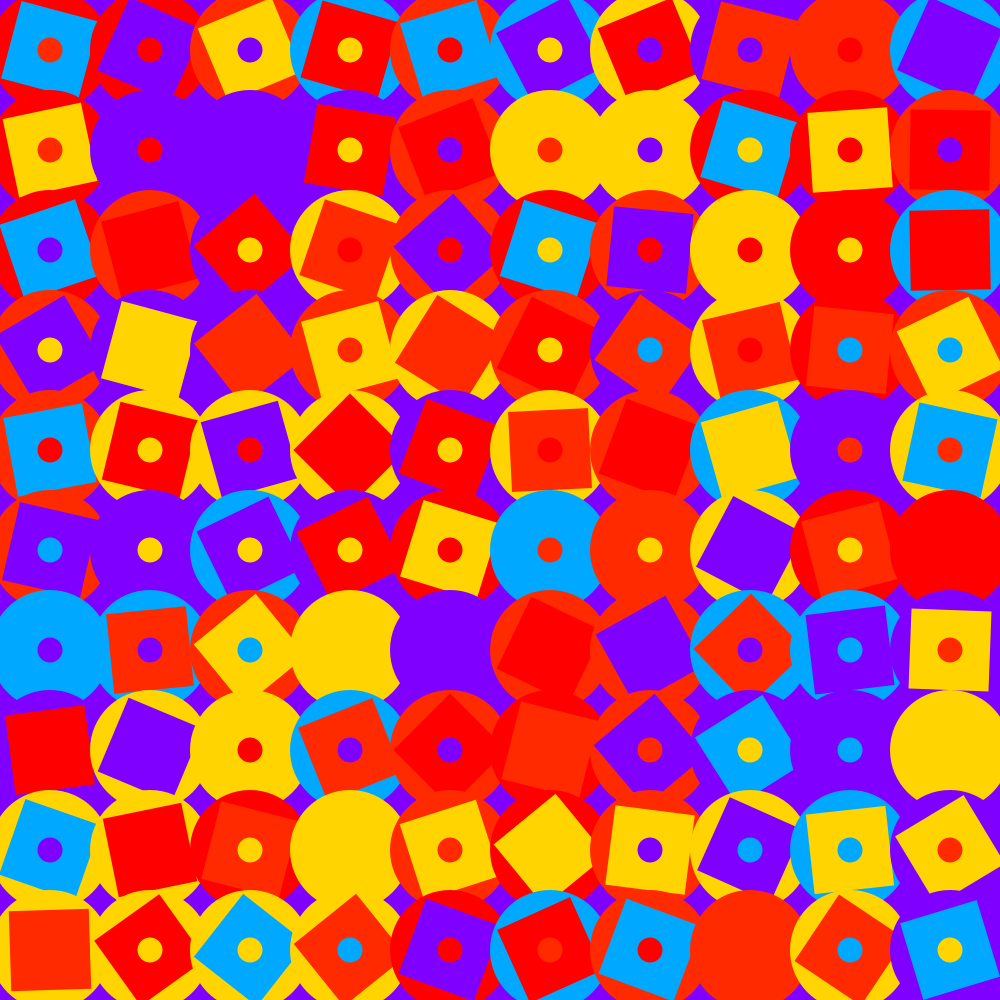
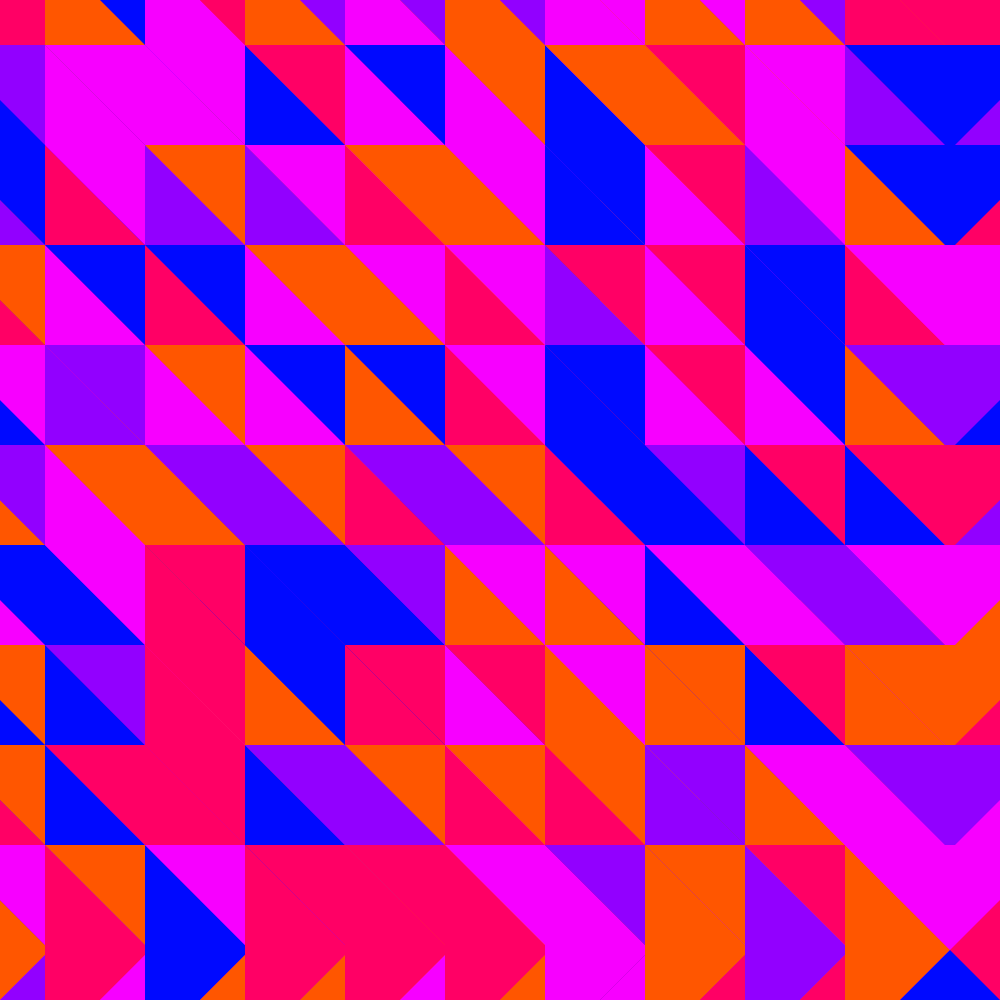
Pattern Generator
How to Use : click on the image to generate a new pattern with new colours!
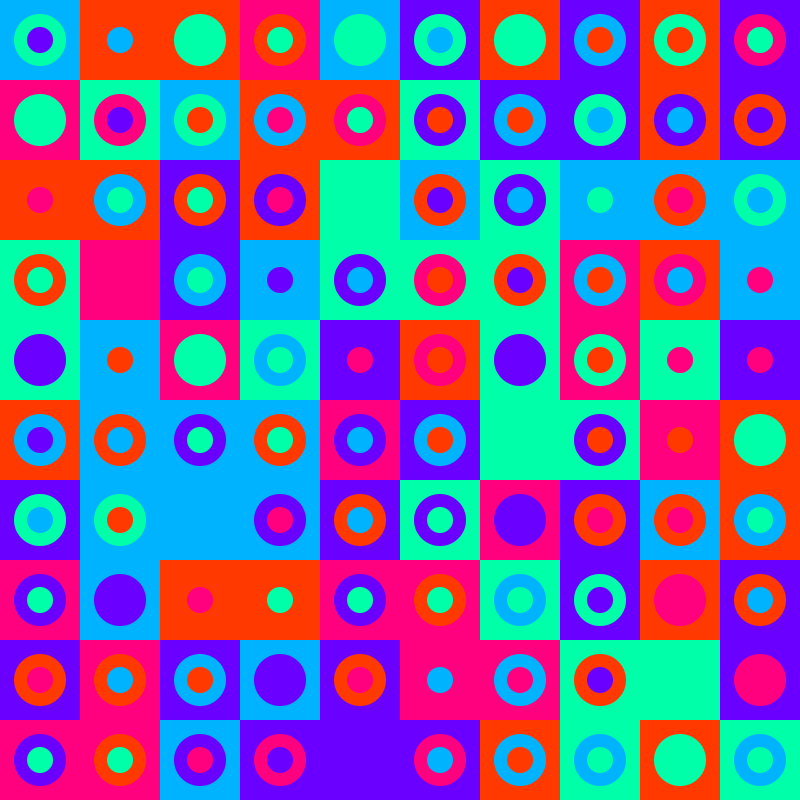
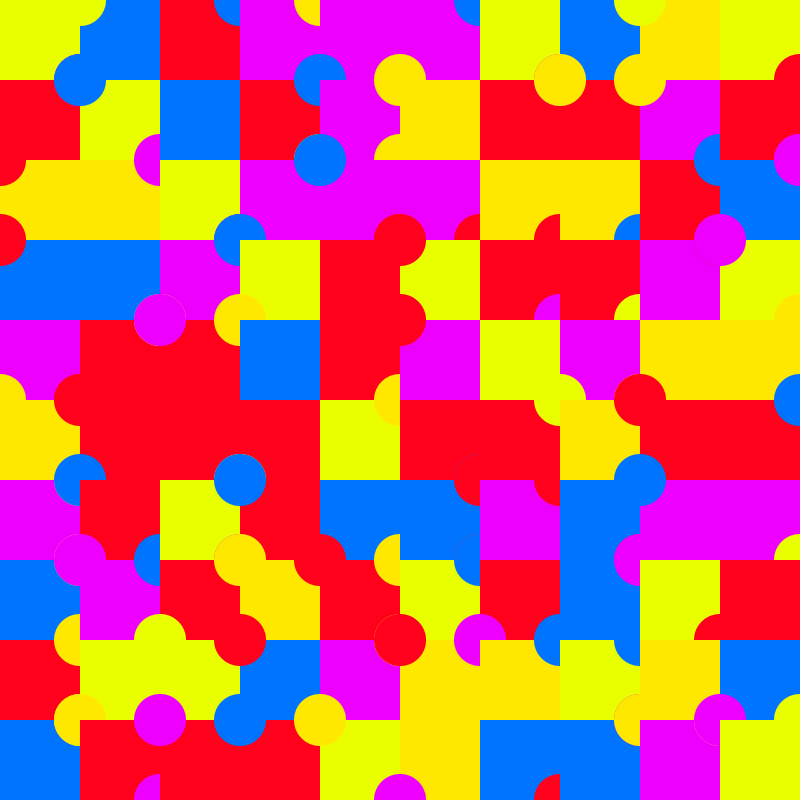
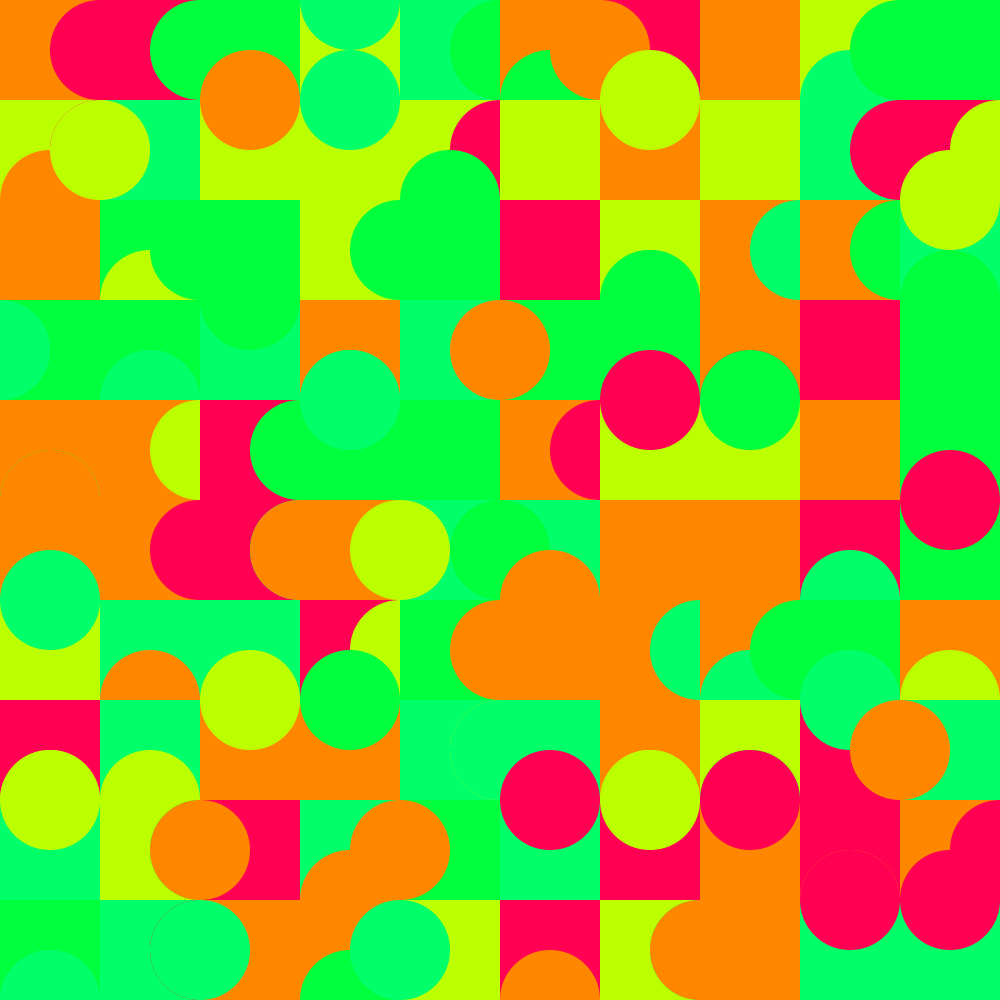
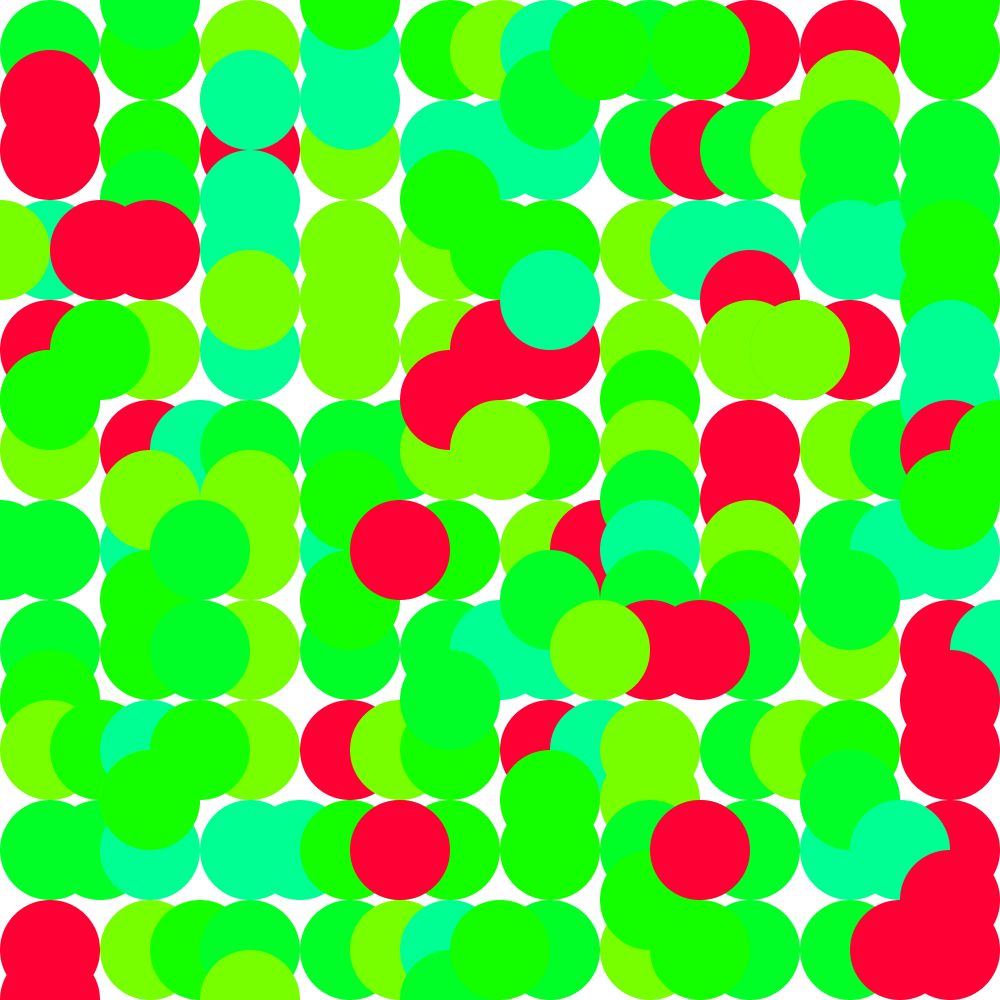
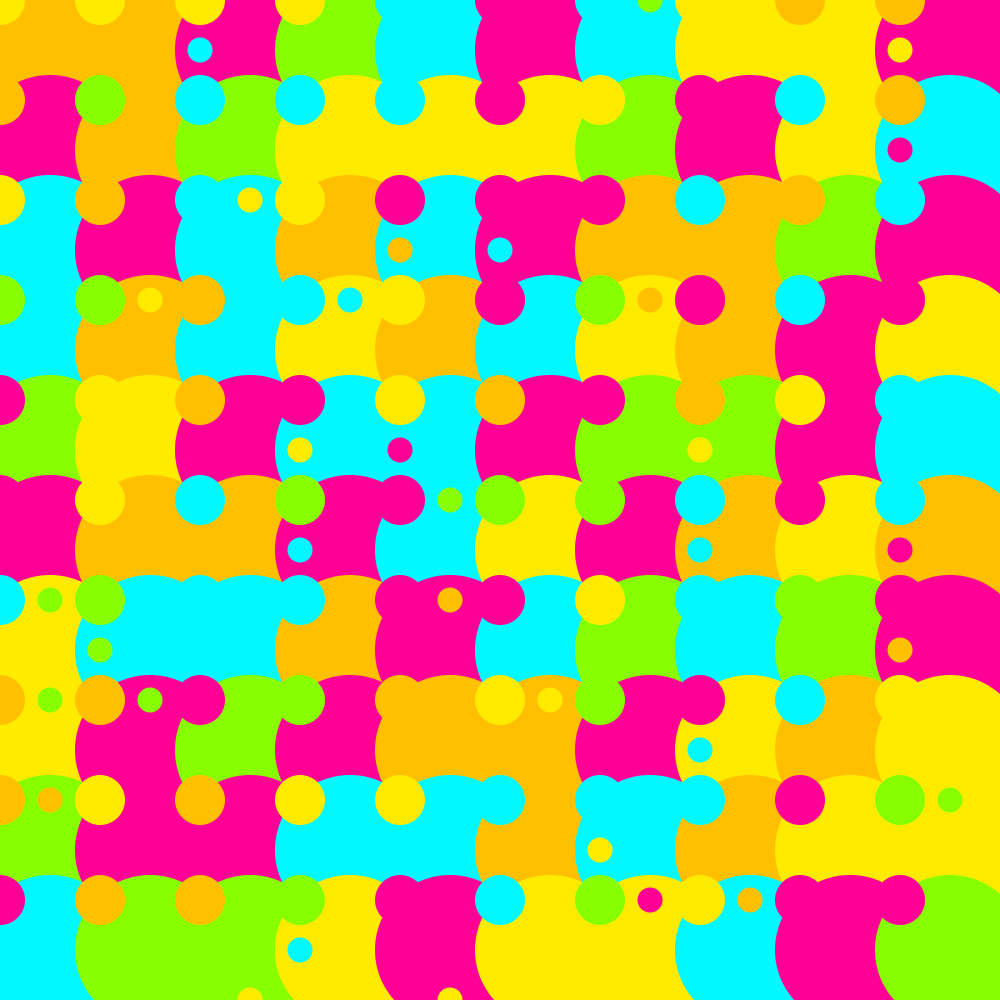
In response to the theme of Forces, I produced a series of repeating
patterns with a Processing sketch (re-wrriten in P5.JS for the web)
that saved its output every time the program was run.
When starting this week’s exercise, I created a design system for
myself out of a series of constraints chosen from the collaborative
list made in class. My chosen constraints were 1) I could only use
primitive shapes, 2) I had to make a pattern using those shapes, and
3) my colour palette was limited to 5 colours, and I could only use
colours with maximum vibrance/saturation values. An additional
constraint was that I could only use one software, which was my plan
anyway. Jumping into Processing, I wrote a sketch that would break up
the screen into a grid, and draw *something* into every section of the
grid, in sequence from left to right, top to bottom. I then played
around with what was drawn in each grid segment, playing around with
colours, shapes and sizes, using a combination of randomly assigned
and hand coded values, to see what different outputs I could
achieve.
My work this week was inspired by artist Sol Lewitt’s
Drawing Instructions,
which were sets of instructions on how to create wall drawings, that
were sent out to galleries, who's workers had to follow the
instructions and apply them to the physical space of the gallery,
meaning every instance of any particularly Drawing Instruction was a
unique interpretation. In writing the code for my Processing sketch, I
left room for randomisation, so each time the computer ran the code it
would interpret it slightly differently, and produce a unique outcome,
in line with the constraints I had set out.